コアサーバーにSNIを使い常時SSLを設定する
将来的にはSEOにも効果があるという、常時SSL/TLSをバリュードメインのコアサーバーで設定してみました。SSL証明書の購入と設定やドメインウエブの設定など複雑そうに見えるやり方を解りやすく解説しました。
常時SSL/TLSとSNI
サイトの全部のページを暗号化通信にすることを常時SSL/TLSといいます。常時SSL/TLSは全てのページが対象になるので、ログイン情報やお金の決済情報だけでなく、Cookieなどへの不正アクセスも防止することができます。これを行なうと「https」から始まるアドレスとなりサイトの信頼性が向上します。
また、サイトの表示速度の改善やアクセス解析の参照元情報の受け渡しやSEO対策でも、常時SSL化は良い効果を生みます。
SSL化は固定IPではなく、SNI (Server Name Indication) を使った格安な(年間1,200円税別)アルファSSLを購入して使ってみました。SNIだと1つのサーバーに複数のSSLを設定することができます。しかし、古いパソコンや古いスマートフォンなどでは、未対応のブラウザなどがあるので注意が必要です。最近の新しいものでは問題ありません。
コアサーバーの管理画面からドメインウエブの設定をする

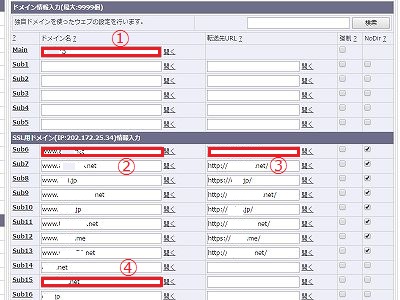
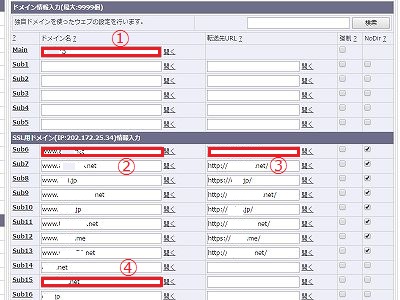
SSLを設定していないコアサーバーの管理画面では、元々、この画面の上側にドメインや転送の設定がしてあります。
SSLの設定では、上側の(1)のMainを残して、SSLを設定しないものも含めて、他は全て下側の方に移動させます。
SSLを設定する ドメイン楽天 をexample.jpとすると、(2)の所にwww.example.jpを書き、(3)の転送先を空白にします。また、NoDirの所にチェックを入れます。
(4)の所にexample.jpを書き、転送先は空白でNoDirにチェックは入れません。
全て入力後、下の「ドメイン設定」をクリックします。
SSL証明書の設定(www付)

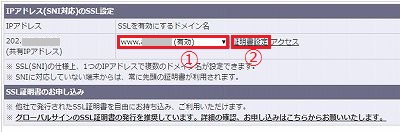
左メニューの「SSL設定」をクリックすると、この画面になります。
(1)プルダウンメニューからwww.exampl.jpを選択します。ここでwwwのある方を選択してください。
その後、(2)の証明書設定をクリックすると次のCSR・プライベートキーの作成画面になります。
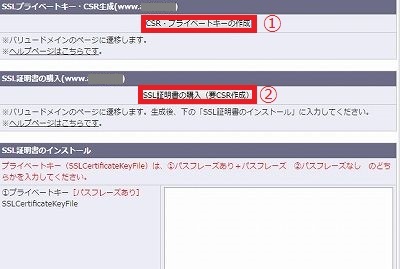
プライベートキーの作成とSSL証明書の購入とインストール画面(www付)

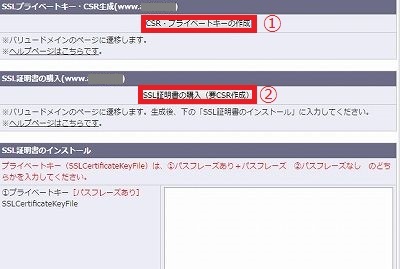
(1)のCSR・プライベートキーの作成をクリックすると、この下画像のCSR・プライベートキーの作成画面になります。
何故、www付きで証明書を購入するかというと、www付きだと、www無しも同時に使えるからです。もし、www無しで証明書を購入すると、www付きではSSLで、表示やサーチコンソールに登録したりできなくなります。
SNI (Server Name Indication) に対応しているバリューIPは、サーバーがIPアドレスではなく、ドメイン毎によって異なる証明書を使い分けることができます。このため、ドメイン設定数の範囲で、何個でもSSLサイトを立ち上げることができるのです。
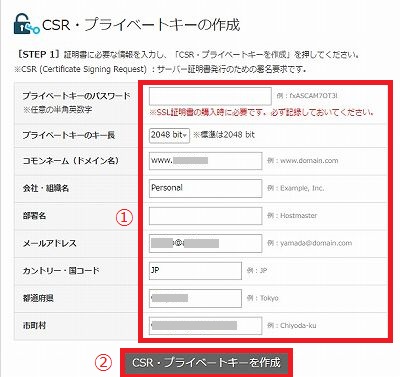
CSR・プライベートキーの作成画面(www付)

CSR・プライベートキーの作成画面で、全ての項目を埋めてやります。部署名は無くても適当に入れてください。
プライベートキーのパスワードは、次の画面で、自動入力されていましたが、どこかに書き留めておいてください。
その後に、「CSR・プライベートキーを作成」をクリックしてCSR・プライベートキーを作成します。
SSL証明書の購入とインストール(www付)

次に、(2)の「SSL証明書の購入」をクリックして、SSL証明書を購入してください。
クレジットカードでSSL証明書の支払いをします。購入の際にCSRが必要となります。
次にSSL証明書をインストールします。用意するものは、プライベートキー(SSLCertificateKeyFile)と、プライベートキーのパスワードと、SSL証明書(SSLCertificateFile)と、SSL中間証明書(SSLCACertificateFile)です。
プライベートキーはパスフレーズなしを入力してください。
example.jpで同様にSSL証明書の設定とインストール(www無)
次にexample.jpで同様にSSL証明書の設定とインストールをします。つまり、www付の時に設定したのと同じプライベートキーと、プライベートキーのパスワードと、SSL証明書と、SSL中間証明書を使ってやります。もうSSL証明書の購入はしません。
コアサーバーの管理画面からドメインウエブを再設定する

この画面で、一番下の「ドメイン設定」をクリックして、ドメインウエブの再設定をします。
10分程度待ってから、httpsでもhttpでもアクセスできる事を確認します。
今度は、(3)の所に「https://example.jp」と入力してwww有りをwww無しに転送するようにします。こうすると、htaccessで転送する設定が省けます。
再度、一番下の「ドメイン設定」をクリックして、ドメインウエブの再設定をします。
htaccessで全てSSLでアクセスできるように設定する
上記の設定で、www有りは全てwww無しのSSLに転送しましたが、www無しの非SSLの場合はhtaccessファイルでSSLの方へ301転送するように設定をします。次のスクリプトをhtaccessファイルに追加します。
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
全ての場合を想定して、実際にブラウザで確かめて、全てSSLでアクセスできることになれば設定は終りです。
内部リンクや外部へのリンクなどの修正
元々メニューのファイルの内部リンクは、相対アドレスで記述してあったので、ほぼ修正する所はありませんでした。サイト内の全ファイルの中から「http://自分のドメイン・・・」となっている所を「https://自分のドメイン・・・」又は「//自分のドメイン・・・」に一括で変更しました。
これをするのに、私はTextSS.exe 又はTextSSnet.exe というソフトを使いました。このソフトを使えば、簡単に一括変更や、どこを修正すべきかの検索がうまくできます。
また、前記と同じソフトを使って、「http://」を検索して抽出して、「https://」と書き換えるかどうかを1つずつ判断しました。場合によっては「https://」とせずにプロトコル相対URL「//」に書き換えた方が良い場合もありました。これもそう多くはなかったので、簡単に書き換えは終わりました。
Chromeブラウザでチェック
グーグルChromeのアドレスバーに正常な鍵マークと「保護された通信」の表示があれば問題ありませんが、グーグルChromeのデベロッパーツールでもエラーが出ないようにした方が良いと思います。
この時注意が必要なのは、グーグルアドセンス用のPublisher Toolbarを入れていると、エラーがたくさん出る場合があるということです。Publisher Toolbarを入れていないChromeか、この拡張機能を無効にして確認してください。
サーチコンソールへの登録
非SSLのサイトとSSLのサイトは別のサイトとして認識されるので、グーグルのサーチコンソール(Search Console)へSSLのサイトも登録する必要があります。
また、SSLでwww付きとwww無しの両方のサイトをサーチコンソールに登録して、301転送の設定があったとしても、どちらのサイトを優先させるかも設定しておいた方が良いでしょう。
SSLサーバーインストールチェッカーでチェックする
どこのSSLサーバーインストールチェッカーでもかまいませんので、一度SSL/TLSサーバー証明書がうまくインストールされているかどうかをチェックしてみてください。
有料のSSLを無料のSSLに変更しました
コアサーバーやバリューサーバーには現在、SSLの設定は有料のものと無料のものがあります。有料のものと無料のものは機能があまり違わないので、無料のものでも良いでしょう。
私は有料の期限切れの前に、無料のSSLに切り替えました。これは、新コントロールパネルで、サイトの設定変更から「無料SSL」を選ぶだけで、とても簡単にできます。