グーグルのLighthouseの診断リンクを表示
通常はグーグルクロームの拡張機能で、グーグルのLighthouseを動作させて、ウエブページの診断をします。しかし、ブラウザがChromeではなくEdgeやFirefoxやOperaであっても手軽にページの診断ができるように、各ページにLighthouseの診断ボタンを表示してみました。
グーグルクロームの拡張機能のLighthouseとは

Googleが提供している クローム楽天 の拡張機能の「Lighthouse」とは、WebサイトのパフォーマンスやアクセシビリティやSEOやPWA(Progressive Web App)などを簡単に診断してくれるツールのことです。
普通にLighthouseを使うには、グーグルクロームでLighthouseの拡張機能を有効にする必要があります。
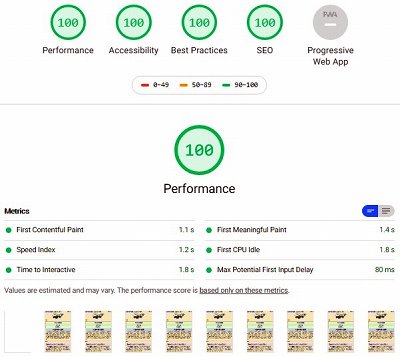
この画像は、私の農業のサイト(daii.jp)のトップページのLighthouseでの診断結果です。PWA(Progressive Web App)を除いて100点満点の結果となりました。
Lighthouseで100点満点にするには
グーグルクロームの拡張機能のLighthouseのパフォーマンス、アクセスビリティ、ベストプラクティス、SEOの全てで100点満点を実現しました。
これをするには、今までにサイト側でできる速度の改善や、W3CのHTMLの文法やCSSなどはほぼ満点になるように対策していたのは言うまでもありません。
私の他のページでも、ほぼ全てのページで同様な結果となっています。これならAMPもPWAも必要ないのではないかと思います。
ウエブページにLighthouseの診断リンクを付ける
Lighthouseをクロームでなくても、また、簡単に診断できるように各ページに診断リンク(ボタン)を付けることにしました。実際に、マイクロソフトのEdgeやインターネットエクスプローラーやFirefoxやOperaなどでも、動作を確認してみました。とても調子良く働いてくれています。
この診断リンクを使って、アクセシビリティやベストプラクティスの項目で、ここでしか指摘されなかった問題の解決にもつながりました。
例えば、リンクとリンクの間隔が今までは問題ないと思っていた事を指摘されたり、別のサイトへの外部リンクを新しいページで開く(target="_blank")場合に、rel="noopener noreferrer" を付ける必要がある事などです。
実際のLighthouseの診断リンク
実際に作成した、Lighthouseの診断リンクのPHPスクリプトは次のようになりました。これはデフォルトでモバイル用ですが、「mobile」の所を「desktop」とすれば、デスクトップでの診断もできます。
<a href="https://googlechrome.github.io/lighthouse/viewer/?psiurl=<?php echo "https://".$_SERVER['SERVER_NAME'].$rq_uri; ?>&strategy=mobile&category=performance&category=accessibility&category=best-practices&category=seo&category=pwa&utm_source=lh-chrome-ext" target="_blank" rel="noopener noreferrer"
title="For Mobile">Lighthouse</a>
ここで、$_SERVER['SERVER_NAME']部分はドメイン(www.example.jp等)を表しています。また。$rq_uri の部分について説明すると、$_SERVER['REQUEST_URI']部分はURL部の後半(/***/example.php等)を表しています。ファイル名がindex.phpの場合は、index.phpが除かれています。そこで、この部分を変更し正規表現を使って、次のように「?」以降のパラメータなどを取り除いたものを使いました。
下記のスクリプトを前記のスクリプトの前に実行しておく必要があります。私はヘッドタグ内に読み込んでいます。
<?php $rq_uri = preg_replace('/\?.*/', '', $_SERVER['REQUEST_URI']); ?>
また、 $_SERVER['SCRIPT_NAME'] は、そのページのURLからドメイン名までを削除したものです。つまり、URLが http://hogehoge.jp/abc/example.php なら /abc/example.php となります。
このようにすることで、各ページのスクリプトは全て同じものが使えます。実際には、これらのスクリプトはインクルードして各ページに取り込まれています。
他の診断リンクなど
私のサイトには全てのページに様々な診断リンクを付けています。W3CのHTML文法を診断するものや、W3CのCSSを診断するものや、グーグルのページスピードインサイトの速度測定リンクなどです。
ページを変更した時などには、その都度、これらの診断ツールで即座に確認することができるので、とても便利です。